Использование пакета Dreamweaver
Диалоговое окно
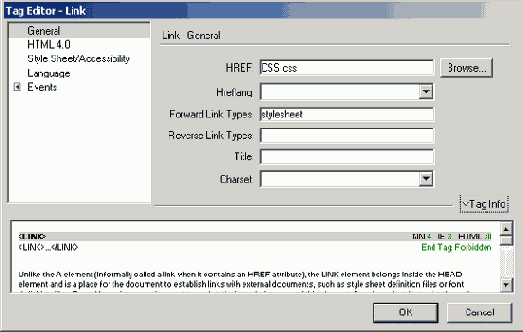
Рисунок 10.34. Диалоговое окно Tag Editor (выбрана вкладка Style Sheet/Accessibility)

Собственно определение тега вводится в поле ввода Style. Введите в него текст font-size: larger. И нажмите кнопку ОК. После этого шрифт курсивного текста увеличится в размерах — наш внутренний стиль работает!
Теперь примемся за заголовок. И используем мини-редактор HTML, описанный еще в главе 2 этой книги. Конечно, можно работать в режиме отображения кода окна документа. Но мини-редактор HTML несколько удобнее, т. к. вы можете видеть одновременно и саму страницу, и нужный фрагмент кода.
Поместите текстовый курсор в текст заголовка и выберите в контекстном меню пункт Edit Tag <H1>... Результат этого действия показан на Рисунок 10.35.
Вставьте в тег <H1> атрибут STYLE и присвойте ему значение color: #00FF00;. Должно получиться так, как показано на Рисунок 10.36.